Of course you already know what is meant by contact form, which is a facility that allows readers to easily send a direct criticism, suggestions or other to E-mail us. For more details, please click the Contact Us button on the Menubar I. How do I make them appear in the pages of our posts.
Pros:
-If placed in the sidebar, it adds up more space and load at the opening of our main page. If the posting was made in the yard would be great.
How:
1. Go to the address http://www.emailmeform.com
2. Click Sign Up For Free (in the right side below the login form)
3. Fill in your data, if it is click on SIGN UP
4. It will be sent a confirmation to your email, open your email to complete registration.
5. Open your email, and click the link for confirmation.
6. You automatically return to www.emailmeform.com
7. Message will appear Confirmation Successful! Thank you for Completing the signup process!
8. Several array below just click Please click here to go into your Control Panel
9. Then click, Click here to Create a new form
10. Then There filling pages
Web Form Name: Fill in the form name you want or let it go because it is automatically named
Recipients Emails: Fill in your email address, email that will receive a message .....
Spam Email address: Your email address will be used to receive junk email. If you do not want to empty it.
Thank you page: Fill in the blog pages that contain a thank you. If no, fill it with your blog address
Number of fields: the contents of a number of fields
11. If you already click Next and then you will go to view the first text editing. This step can you do after you have successfully created a form so we skip it with the click Next.
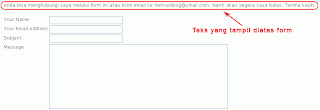
12. Click Next again. If you want to give the text like the example above the form below:

13. The contents of the text you want to display on Form Decription field.
14. If you already click Next
15. Then click Next once more.
16. Then came form looks like that you have created.
17. Click Finish
18. click Get the HTML codes to get the HTML code it.
Install Contact Form on the posts:
1. Make new post
2. Select EDIT HTML, not the compose
3. Paste the HTML code that you created earlier
4. On entry options, change the date into a longer date. My advice for the longest itself.
Menubar is now living in us, we add the Contact Us button, which in the URL in the address of our postings.
If you liked the article on this blog, Please
click here Subscribe for free via email, so you'll get a delivery of articles to every article published in www.face-tutorial.co.cc

0 comment: on "Contact Form On Post Page"
Post a Comment